 |
flux sdk
v01.02.02-5-g550ff88
Embedded C++ SDK
|
 |
flux sdk
v01.02.02-5-g550ff88
Embedded C++ SDK
|
One of the key features of the Flux Framework is it's simplified access to IoT service providers and servers. This document outlines how output from a Flux/DataLogger device is sent to an HTTP server.
The following is covered by this document:
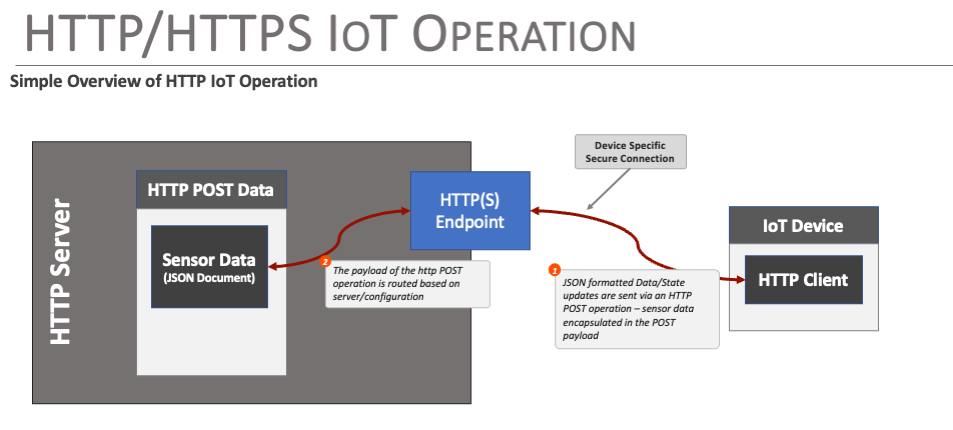
HTTP connectivity allows data generated by the DataLogger/Flux framework to be sent to an HTTP server. An HTTP endpoint is provided to the HTTP action within the framework, and when data is output, a JSON representation of the data is published to the endpoint via an HTTP POST operation. The body of the POST operation contains the a JSON document that encapsulates the sent Flux/DataLogger data.

Data is sent to the HTTP server as a JSON object, which contains a collection of sub-object. Each sub-object represents a data source in the Flux framework (sensor), and contains the current readings from that source.
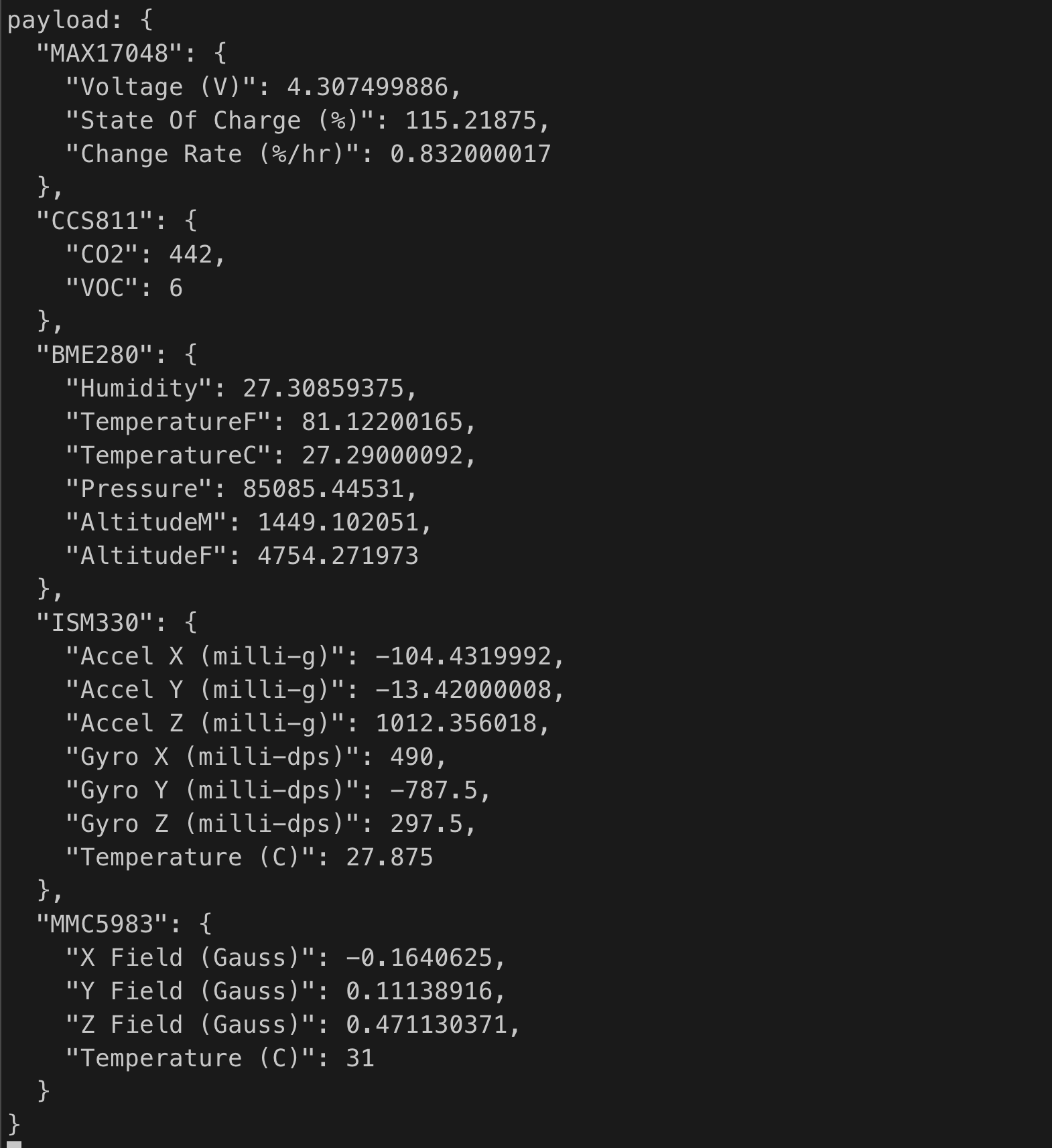
The following is an n example of the data posted - note, this representation was "pretty printed" for readability.
To connect to an HTTP server endpoint, the following information is needed:
These values are set using the standard Flux/DataLogger methods - the interactive menu system, or a JSON file.
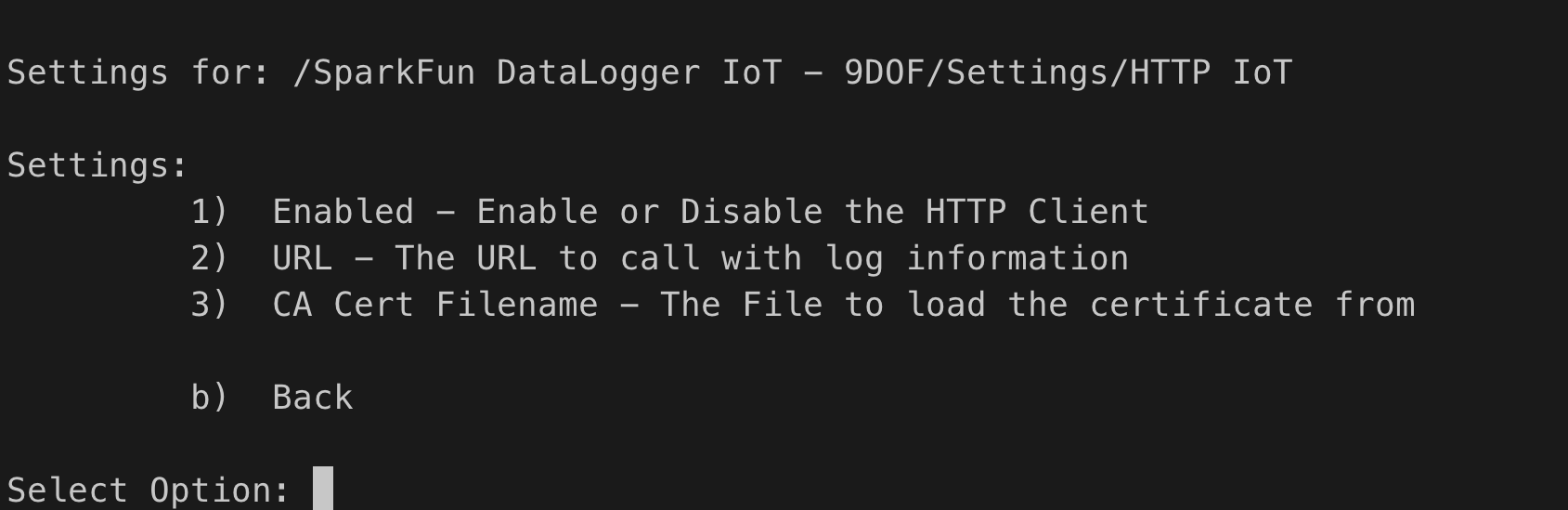
When the menu system for the HTTP connection is presented, the following options are displayed:

The options are:
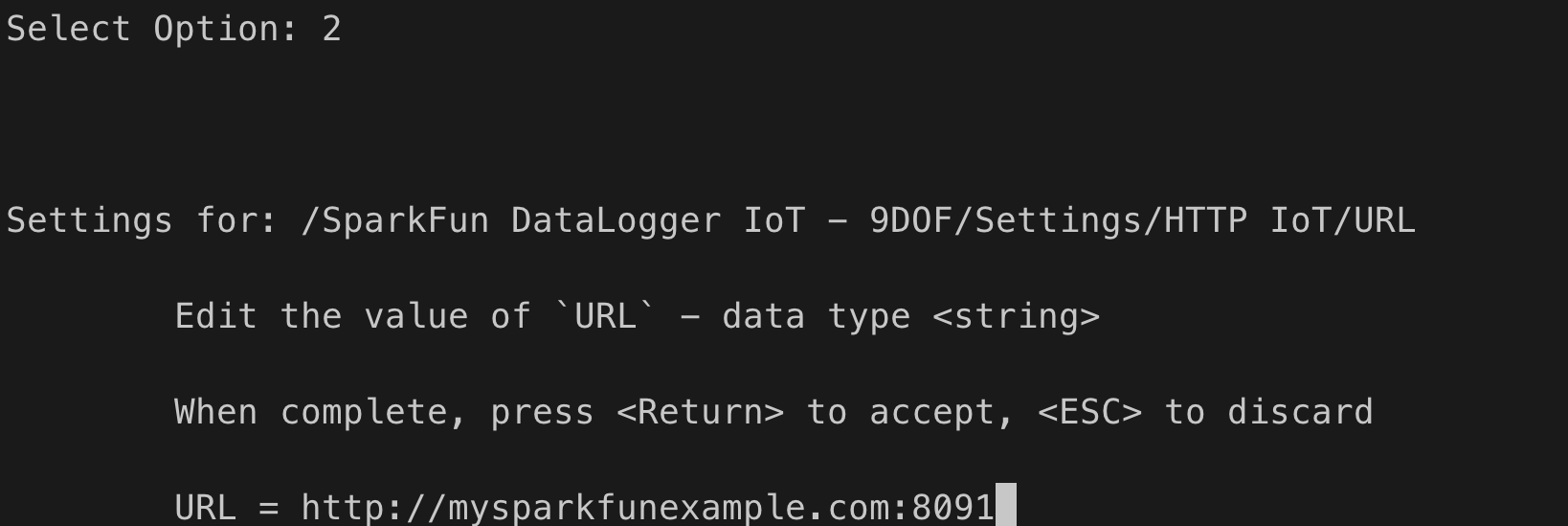
To set the HTTP URL/endpoint - select two (2) in the menu, and enter the URL.

In the above example, the URL/HTTP Endpoint is on a server called mysparkfunexample.com, on port 8091. Once set, the system will post data to this URL.
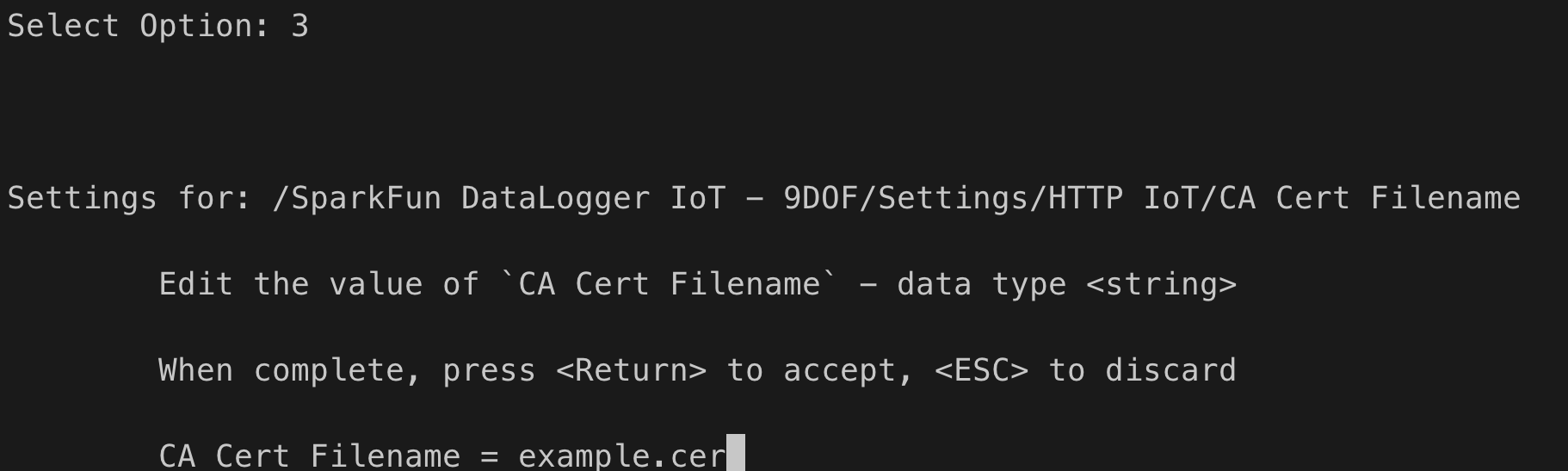
If the endpoint is a secure ssl (HTTPS) connection, the certificate for the server is required. Because of the size of the certificates, the value is provided as a file that is loaded into the system by the attached SD card.

The above example show providing a certificate filename of example.cer.
Once all these values are set, the system will post data to the specified HTTP endpoint, following the JSON information structure noted earlier in this document.
If a JSON file is being used as an option to import settings into the Flux framework application/DataLogger, the following entries are used for the HTTP IoT connection:
Where:
Enabled - set to true to enable the connectionURL - Set to the URL for the connectionCA Cert Filename - set to the cert filename on the SD card if being used.In this example, a simple HTTP Server is creating using Node JS, and the HTTP connection in the SparkFun DataLogger IoT is used to post data to this server. The received data is output to the console from there server.
The following javascript/node code creates a HTTP server on port 8090, and outputs received data to the console.
The setup and use of node js is system dependant is beyond the scope of this document. However, Node JS is easily installed with your systems package manager (brew on macOS, Linux distribution package manager (apt, yum, ...etc), on Windows, the WSL is recommended).
Once Node is setup, the above server is run via the following command (assuming the implementation is in a file called simple_http.js):
As data is sent by the Flux Application/DataLogger IoT, the following is output to the console from the server:

Accessing a sites SSL/Secure Certificate is done via a web browser. The method for each browser is different. The following example uses Edge, which is similar to the operation in Chrome.
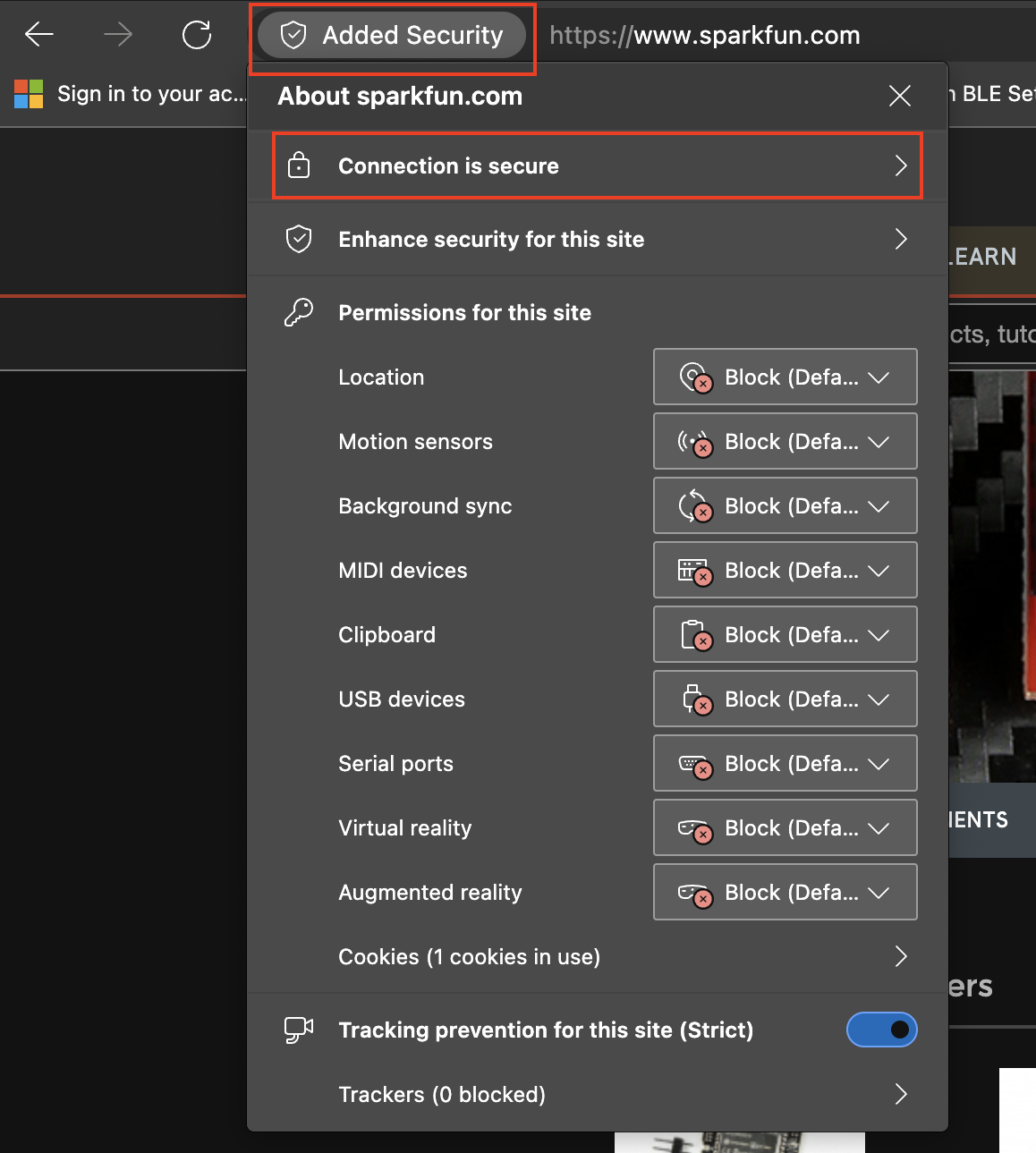
First, browse to the desired site/server. Click the Secure/Security area/button next to the URL to bring up the security detail page.

On this page select the Connection is secure menu option
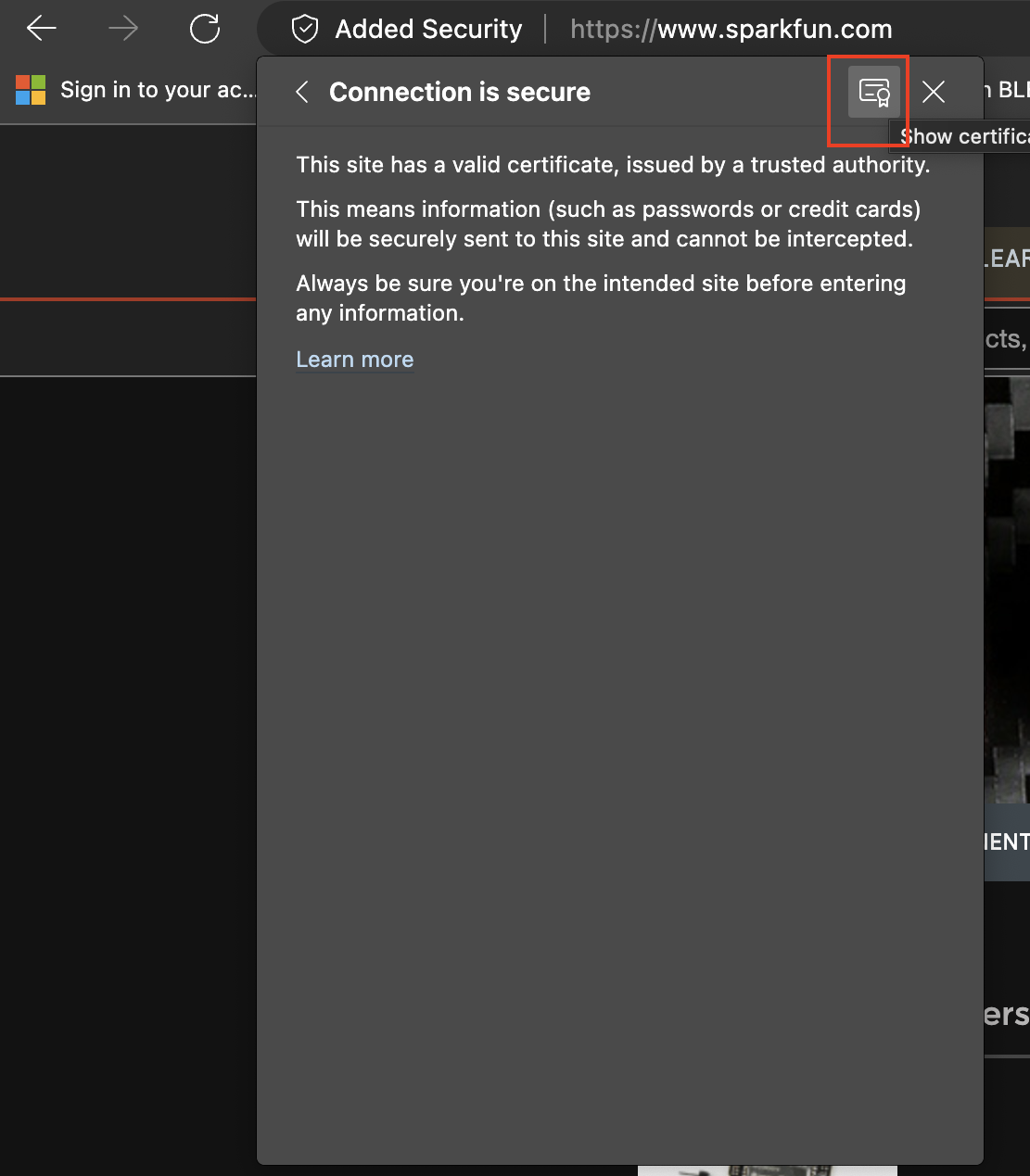
Next, on the page shown, select the certificate button on the upper right of the dialog.

When you select this button, the certificate details dialog is displayed.

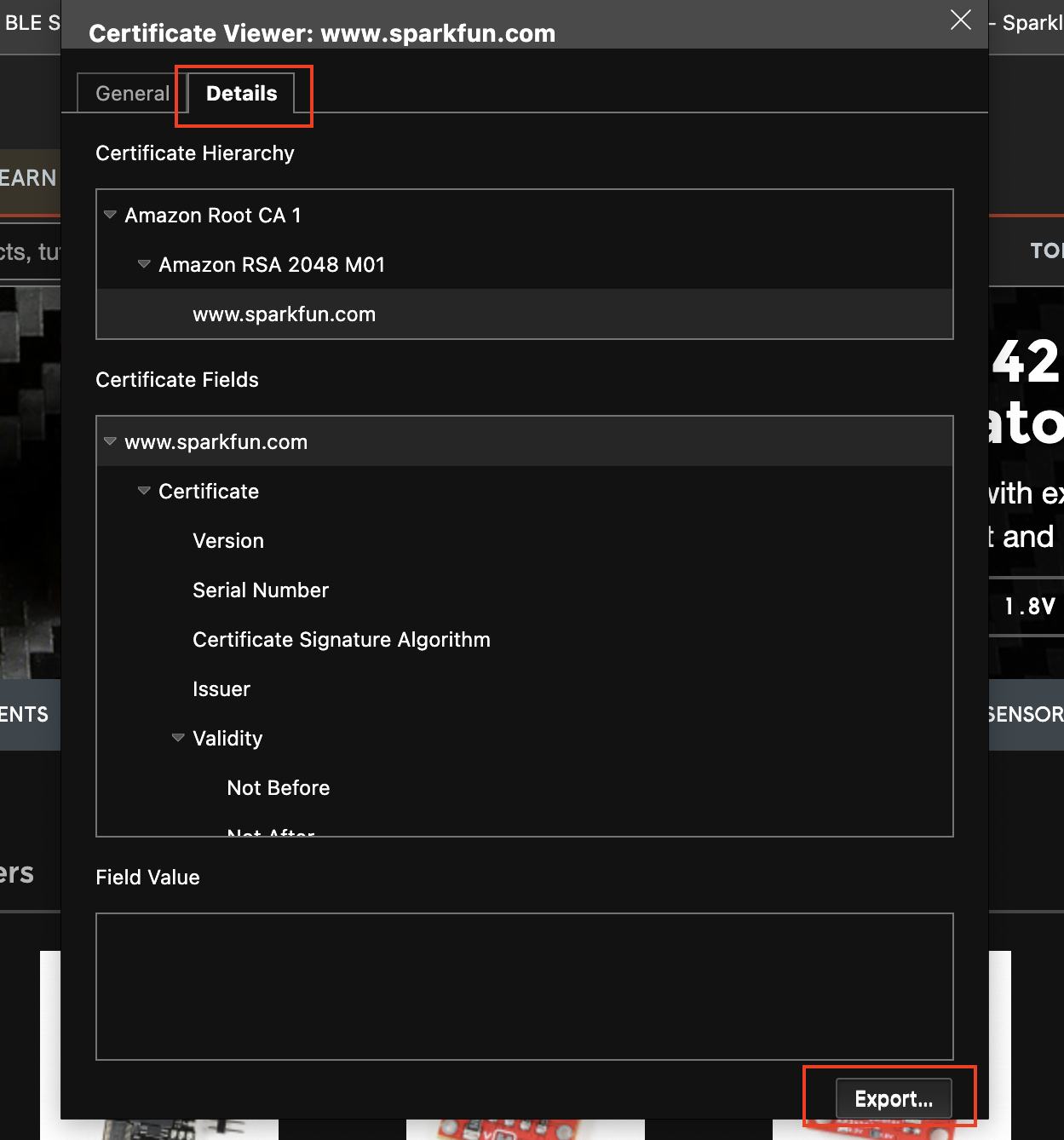
On this page, select the Details tab, and select the Export... button on the lower right of the dialog. This will save the sites SSL/Security certificate to a location you specify.
Once saved, place this file on the SD card your system/DataLogger is using, and set the filename in the HTTP connection menu or settings JSON file.
To add an HTTP IoT device as a destination for the output of a Flux Framework based system, the application being created needs the following:
For this example, we show out to connect the output of a data logger in the framework to the HTTP IoT device.
First - add an HTTP IoT framework to your object
During the setup of the framework - at initialization, the following steps finish the basic setup of the HTTP object.